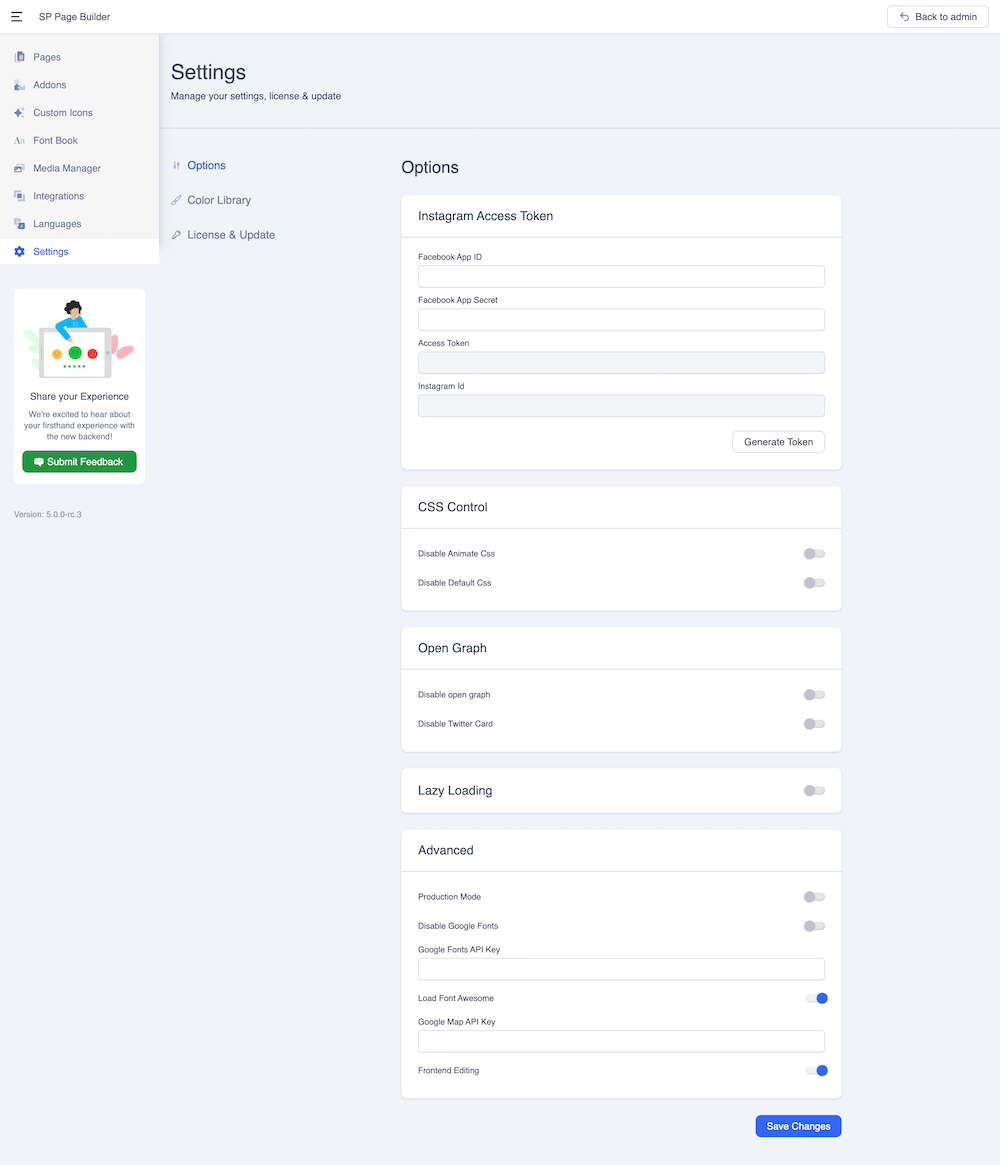
Il software per costruire pagine, è configurato globalmente nelle modalità impostazioni preferite. Le impostazioni delle funzionalità dovrebbero essere lasciate così come le trovi in quanto aumenteranno funzionalità e velocità di produzione. E' sconsigliato fare modifiche o impostare il software, in particolare se non sai cosa stai facendo. Questo potrebbe compromettere il funzionamento anche in maniera irreversibile o danneggiando i contenuti prodotti.
 In particolare non toccare la chiave di licenza, il software non funzionerebbe più. Copiare e incollare la chiave di licenza in altro software clonato compromette in modo irreversibile il funzionamento del software bloccando la tua chiave di licenza.
In particolare non toccare la chiave di licenza, il software non funzionerebbe più. Copiare e incollare la chiave di licenza in altro software clonato compromette in modo irreversibile il funzionamento del software bloccando la tua chiave di licenza.
Google Map API Key
Se vuoi, puoi attivare una chiave API su Google per la gestione della mappa, ma devi sapere che funziona a pagamento (token) pertanto ti viene lasciata la libertà di decidere. Tuttavia, crediamo che non ci sia bisogno in quanto, il software dispone di una mappa interattiva libera integrata che potrai configurare in modo semplice e senza tornarci sopra.
Chiave API di Google Fonts: se desideri utilizzare Google Fonts per il tuo sito web, perchè hai bisogno di un tipo di scrittura speciale o a caratteri particolari potresti aver bisogno di una chiave API di Google Fonts.
Carica Font Awesome: FontAwesome 5 Free viene sempre caricato quando usi il programma. Se non desideri utilizzare alcun carattere di FontAwesome sul tuo sito Web o rimuovere il file duplicato se FA5 viene caricato dal modello, puoi disattivare questa funzione.
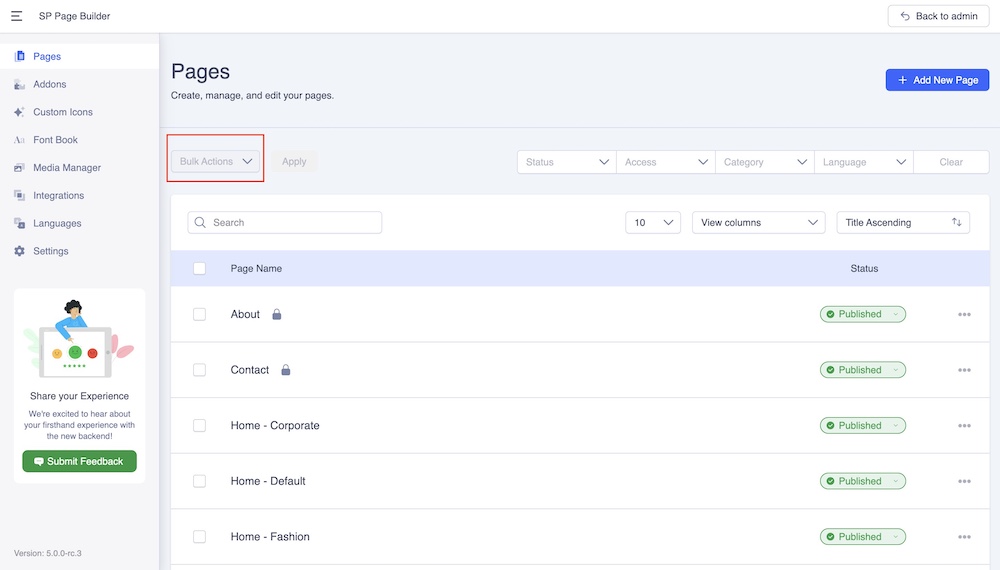
Dalla sezione di settaggio abbiamo la voce Pagine. Qui puoi accedere e gestire le pagine del tuo sito web, eseguire azioni multiple, modificarle e fare molto altro ancora.
Ora vediamo come aggiungere un nuova pagina
 Per aggiungere una nuova pagina al tuo sito e realizzarla con il nostro programma, fai clic sul pulsante "+ Aggiungi nuova pagina".
Per aggiungere una nuova pagina al tuo sito e realizzarla con il nostro programma, fai clic sul pulsante "+ Aggiungi nuova pagina".
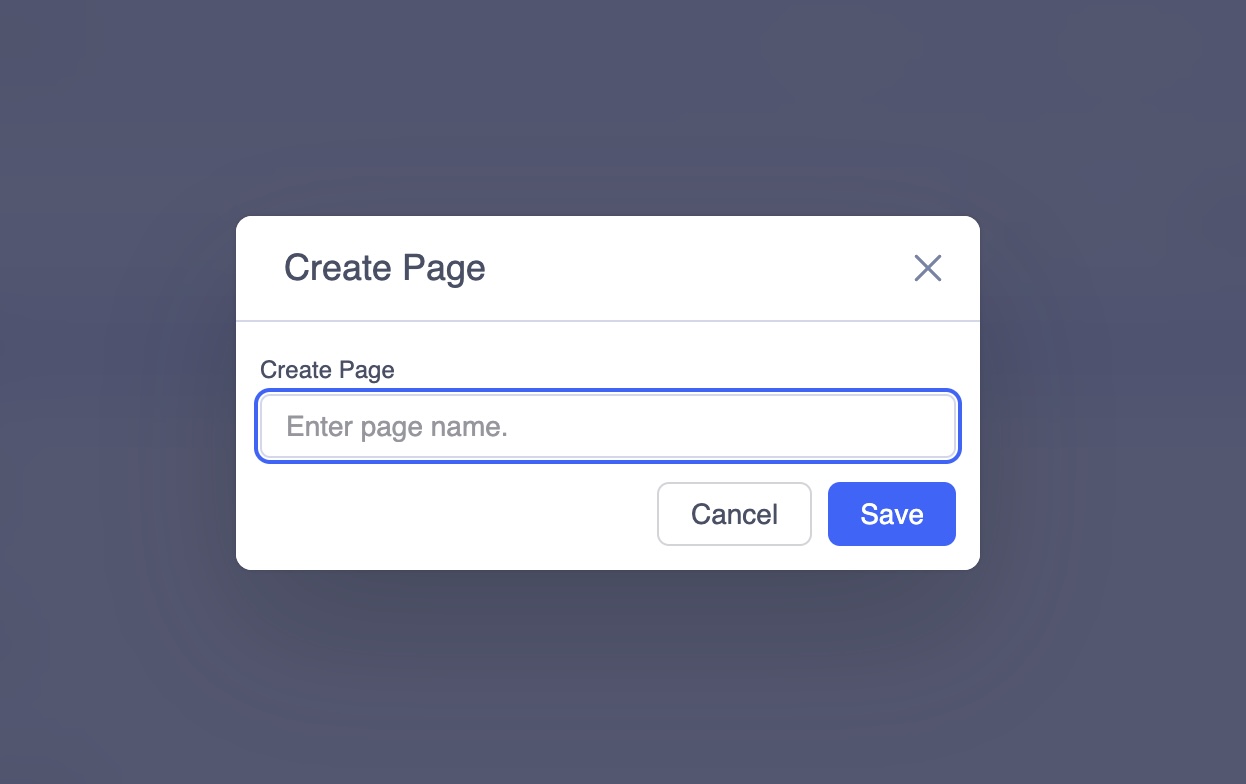
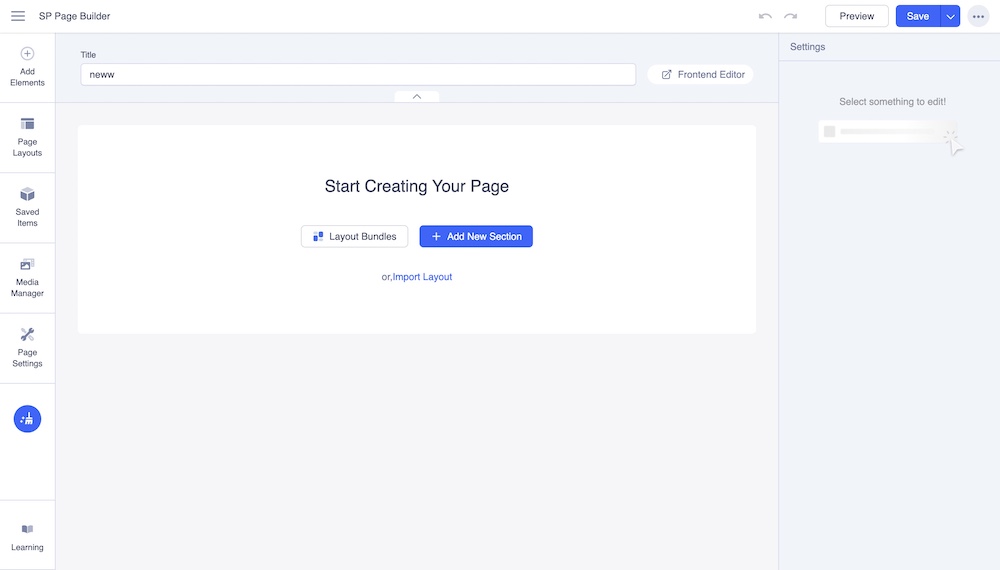
Dai un titolo alla tua pagina e premi "Salva e vai". Questo ti porterà alla modalità di modifica in cui puoi importare un modello predefinito, pronto, un modello di pagina precedentemente creato ed esportato o iniziare a progettare la tua pagina da zero e farla come meglio desideri.
 Le funzionalità predefinite principali di Joomla come l'esecuzione di azioni collettive, ordinamento, stato e opzioni di filtro sono disponibili anche nel dashboard del programma.
Le funzionalità predefinite principali di Joomla come l'esecuzione di azioni collettive, ordinamento, stato e opzioni di filtro sono disponibili anche nel dashboard del programma.
 Per eseguire azioni in blocco: puoi eseguire azioni in blocco come pubblicare, annullare la pubblicazione o eliminare più pagine per accelerare il flusso di lavoro. Puoi anche controllare facilmente qualsiasi pagina da questa opzione a discesa Azione collettiva.
Per eseguire azioni in blocco: puoi eseguire azioni in blocco come pubblicare, annullare la pubblicazione o eliminare più pagine per accelerare il flusso di lavoro. Puoi anche controllare facilmente qualsiasi pagina da questa opzione a discesa Azione collettiva.
Per fare ciò, seleziona le pagine su cui desideri eseguire l'azione collettiva e fai clic su Applica.
Filtra pagine: puoi filtrare le pagine per stato della pagina, livello di accesso e lingue,
Modifica e gestisci le pagine
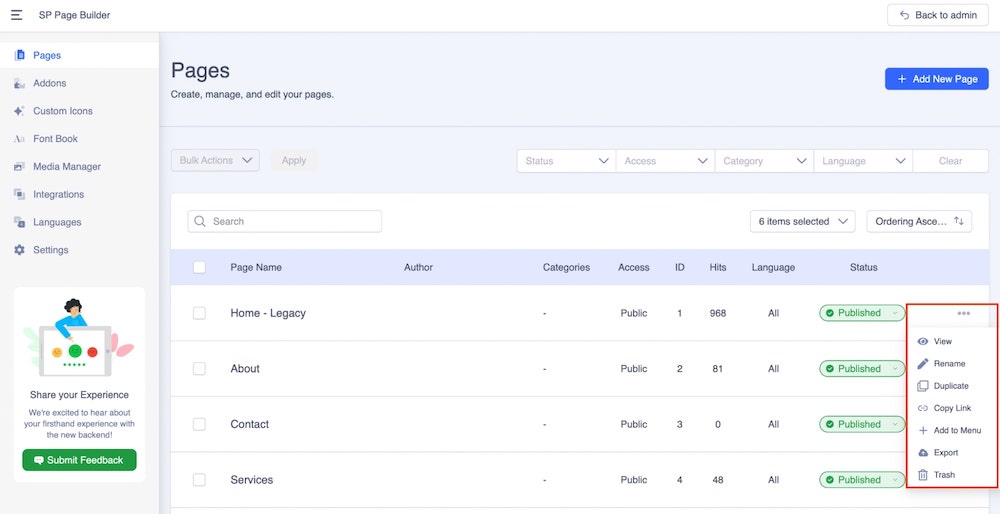
Ogni pagina ha un'icona di modifica e tre punti accanto. Quando fai clic sull'icona di modifica, accedi alla modalità di modifica in cui puoi modificare la pagina utilizzando SP Page Builder.
Quando fai clic sull'icona dei tre punti accanto a ciascuna pagina, si apriranno alcune utili opzioni che puoi eseguire sulla pagina selezionata.
 Visualizza: fare clic su questo per aprire l'anteprima della pagina in una nuova finestra.
Visualizza: fare clic su questo per aprire l'anteprima della pagina in una nuova finestra.
Duplica: fai clic su questo pulsante per creare una copia esatta della pagina che desideri duplicare.
Copia collegamento: fare clic su questo pulsante per copiare l'URL della pagina Web negli appunti che può essere incollato in un'e-mail, un documento, un foglio di calcolo, un blocco note o qualsiasi altro file o pagina Web.
Rinomina: fare clic su questo pulsante per rinominare la pagina selezionata.
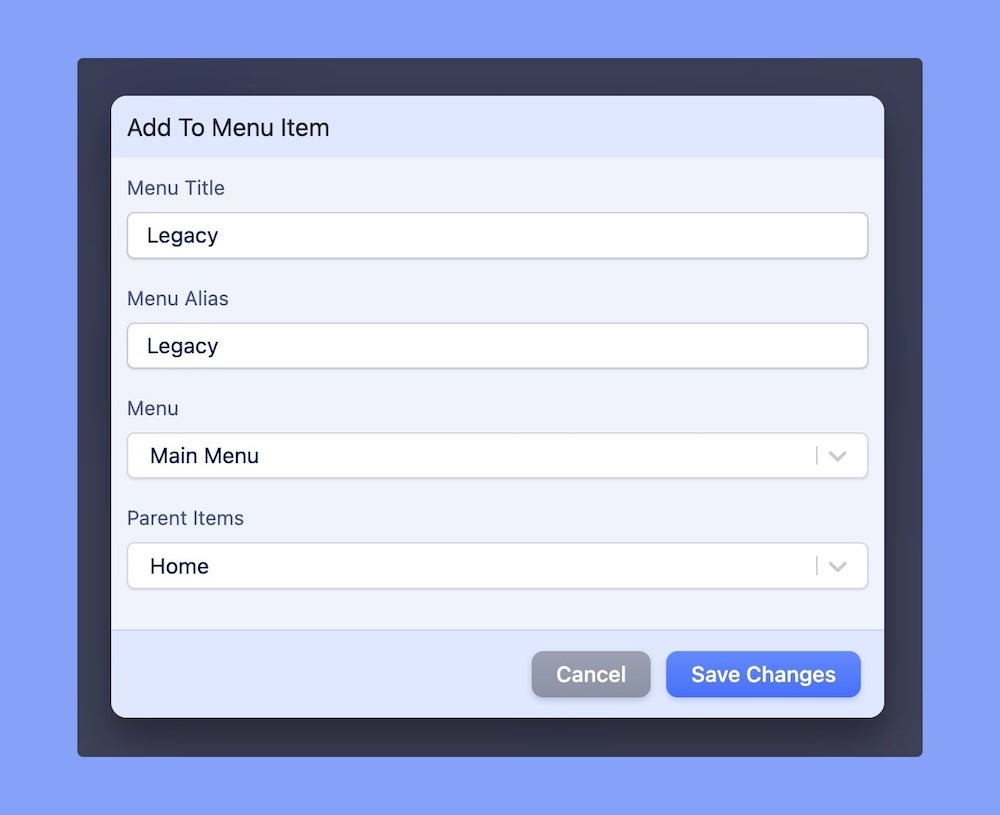
Aggiungi al menu: ti verrà chiesto di creare una voce di menu da assegnare alla pagina.
 Inserisci il titolo del menu, l'alias del menu, il menu, gli elementi principali e premi Salva modifiche. Questo creerà una voce di menu che assegna la pagina.
Inserisci il titolo del menu, l'alias del menu, il menu, gli elementi principali e premi Salva modifiche. Questo creerà una voce di menu che assegna la pagina.
Esporta: scaricherà la pagina del sito Web come file JSON su una tua cartella del PC e riutilizzarla quando vuoi in un secondo momento.
Cestinare: fare clic su questo per eliminare la pagina selezionata.
Opzioni di salvataggio pagina
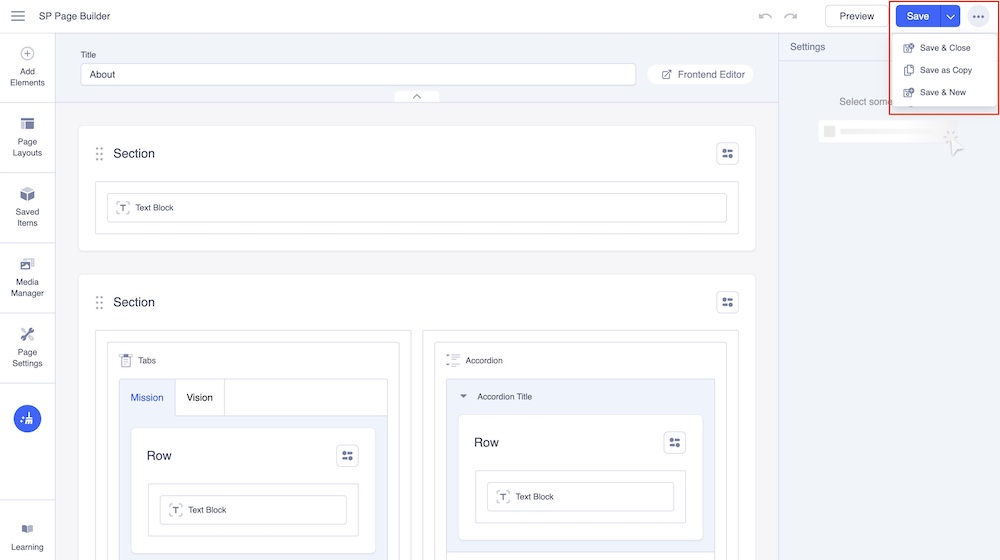
 Puoi accedere a più opzioni di salvataggio della pagina dai 3 punti aggiunti al pannello superiore di modifica della pagina.
Puoi accedere a più opzioni di salvataggio della pagina dai 3 punti aggiunti al pannello superiore di modifica della pagina.
Salva e chiudi: salverà la pagina corrente e ti porterà alla dashboard del programma.
Salva come copia: salverà e creerà una copia della pagina corrente nella dashboard del programma.
Salva e nuovo: salverà la pagina corrente e ti chiederà di creare una nuova pagina.
Riposizionare qualsiasi pagina all'interno dell'elenco delle pagine
Con il nostro programma, puoi anche riorganizzare o modificare l'ordine delle pagine semplicemente tenendo premuta e trascinando la pagina in un punto qualsiasi dell'elenco.
In primis devi aggiungere una riga Le righe ti danno una struttura orizzontale iniziale alla tua pagina frontend in cui puoi applicare uno stile a un'intera riga o aggiungervi nuovi componenti aggiuntivi, come colonne, blocchi di testo, ecc.
Invece potresti importare una pagina già pronta da personalizzare: In questo caso puoi entrare nella libreria e scegliere quella che si presta meglio alla tua esigenza e personalizzarla nei minimi dettagli - vedi video
Cosa sono le colonne
Simili alle righe, le colonne sono strutture che aiutano a costruire il layout di una pagina web. Utilizzando l'aiuto delle colonne, una singola riga può essere divisa in più colonne e ciascuna di queste colonne può contenere altri componenti aggiuntivi.
Come aggiungere colonne
 Utilizzando il pulsante Aggiungi nuova riga
Utilizzando il pulsante Aggiungi nuova riga
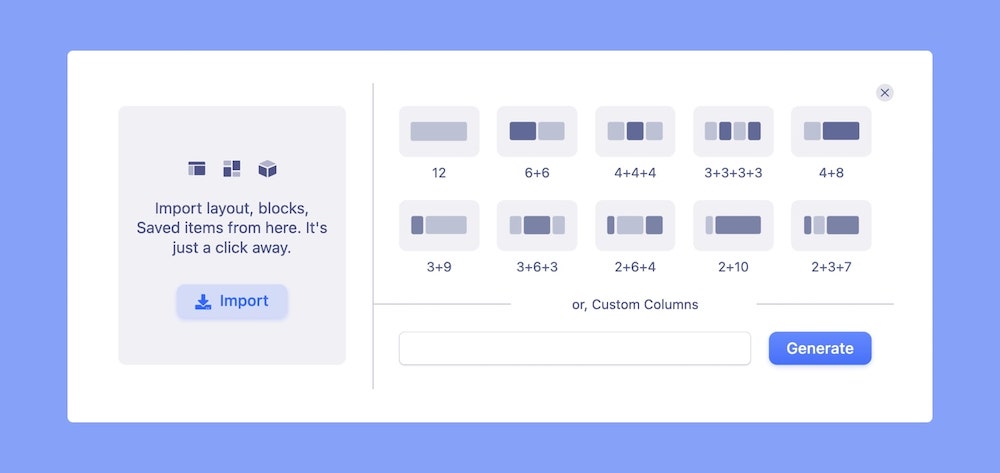
Le colonne possono essere aggiunte a una pagina Web in due modi. Il primo modo è fare clic sul pulsante Aggiungi nuova riga che ha la forma di un'icona più. Troverai che questa icona appare dopo ogni sezione della tua pagina, quindi fai clic su quella in cui desideri posizionare le nuove colonne.
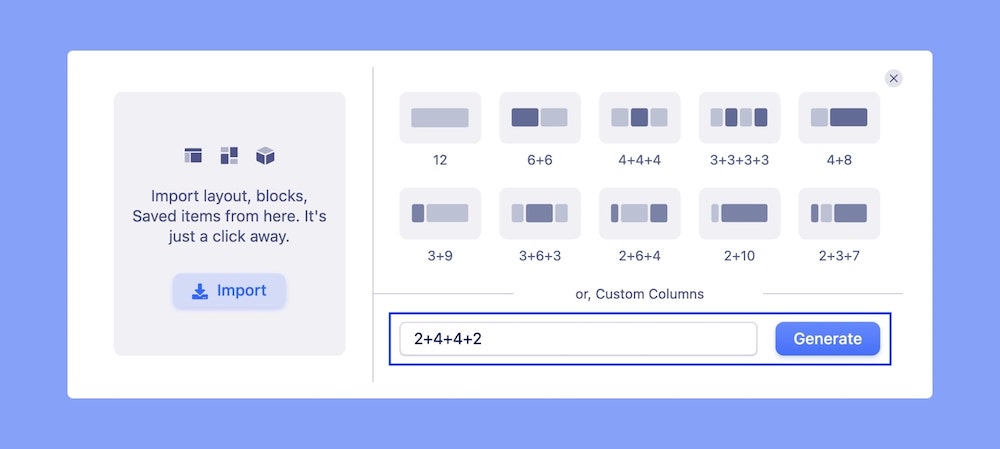
Facendo clic, dovrebbe aprirsi il pannello Generatore di colonne. Qui troverai diverse strutture di colonne tra cui scegliere. Puoi anche generare una struttura di colonne personalizzata utilizzando il campo in basso.
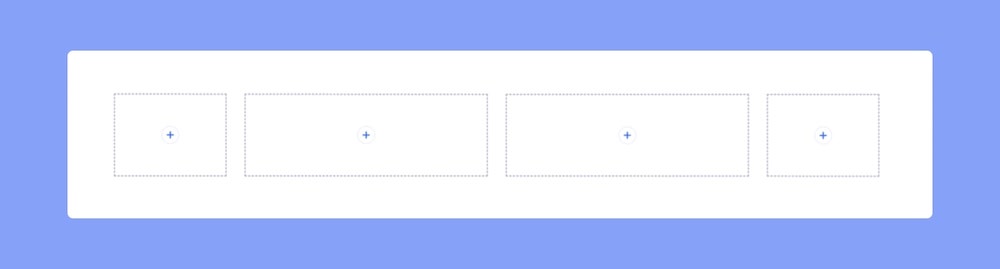
Seleziona semplicemente l'opzione che preferisci e questa verrà aggiunta alla tua pagina!
Utilizzo del componente aggiuntivo Colonna
Ora, l'altro modo per aggiungere colonne è selezionare la singola opzione Riga e colonna, ovvero l'opzione uno dal Generatore di colonne. Quindi apri il pannello Componenti aggiuntivi facendo clic sull'opzione Componenti aggiuntivi dalla barra laterale di SP Page Builder.
Da questo pannello, trova il componente aggiuntivo Colonne nella sezione Strutture e trascinalo all'interno della riga.
Per impostazione predefinita, verranno aggiunte solo due colonne, ma puoi sempre aggiungerne altre nidificando un componente aggiuntivo Colonna all'interno di un altro.
Struttura a colonne
Sotto ciascuna opzione è presente una serie di numeri. Questi numeri indicano la struttura della colonna e quanto spazio occuperà ciascuna colonna. Per comprenderlo appieno, devi prima sapere che la struttura a colonne di SP Page Builder funziona in modo simile al sistema di griglia Bootstrap.
Ciò significa che la tela di SP Page Builder è divisa in 12 parti verticali in totale proprio come in Bootstrap. Pertanto, lo spazio orizzontale totale disponibile per una riga è 12 e quindi tutte le colonne in una singola riga occuperanno spazio all'interno di questo numero.
Ad esempio, la seconda opzione ha la Struttura delle Colonne 6+6 pari a 12. Ciò significa che ci sono due Colonne e ciascuna Colonna occupa 6 parti verticali. D'altra parte, abbiamo la penultima opzione con struttura a colonne 2+10. Anche se il totale è ancora 12, in questo caso la prima colonna è più piccola dell'altra e quindi non sono uguali.
Struttura delle colonne personalizzata

Utilizzando il campo nella parte inferiore del pannello Generatore di colonne, puoi definire una struttura di colonne personalizzata. Con 12 in totale, puoi organizzare più colonne di larghezza variabile.
Supponiamo di volere che la prima e l'ultima colonna siano larghe 2 parti e che la seconda e la terza colonna siano larghe 4 parti. Quindi, la struttura delle colonne personalizzate sarà 2+4+4+2. In questo modo, puoi definire qualsiasi struttura desideri.
Tieni presente che con un totale di 12, il numero minimo di colonne è 1 e il numero massimo di colonne è 12.
 Regolazione della larghezza della riga
Regolazione della larghezza della riga
La larghezza della riga (sezione) può essere fissa o fluida e si può regolare dal componente come dimostrato nel video. Ad ogni riga (sezione) si può aggiungere lo sfondo, ad esempio un colore, una immagina un video o un effetto colore gradiente regolabile a piacere. A piacere, ogni riga (sezione) può essere salvata per riutilizzarla successivamente nello sviluppo di altre pagine graficamente uguali o simili. Il salvataggio viene fatto all'interno del programma e nominare a piacere per ricordarsi meglio. Per riutilizzarle, quando avrai creato una nuova pagina, potrai importarla con un click e personalizzarla. E' possibile importarla anche in pagine modello già pronte e inserirla nel punto desiderato. Facile no!!
Come aggiungere riga (sezione) e contenuti. Ad esempio sezioni già pronte per creare una pagina in pochi click - guarda il video
Contenuto nelle sezioni
Una volta aggiunta una sezione pronta, puoi modificarla ad esempio testo, titolo e immagini o sfondi, ma puoi anche toglire un componente (parte della sezione) presente in un determinato spazio e sostituirlo con un altro. In quato caso, le dimensione di quella parte di blocco rimarranno invariate, quindi se all'interno andrai a metter un video, una foto o del testo, verranno ridimensionati per lo spazio disponibile. Comunque sempre modificabile. Per fare questa operazione basta cancellare il componente da eliminare e trascinarne uno nuovo da scegliere fra gli Addons.
-----------------------------------------
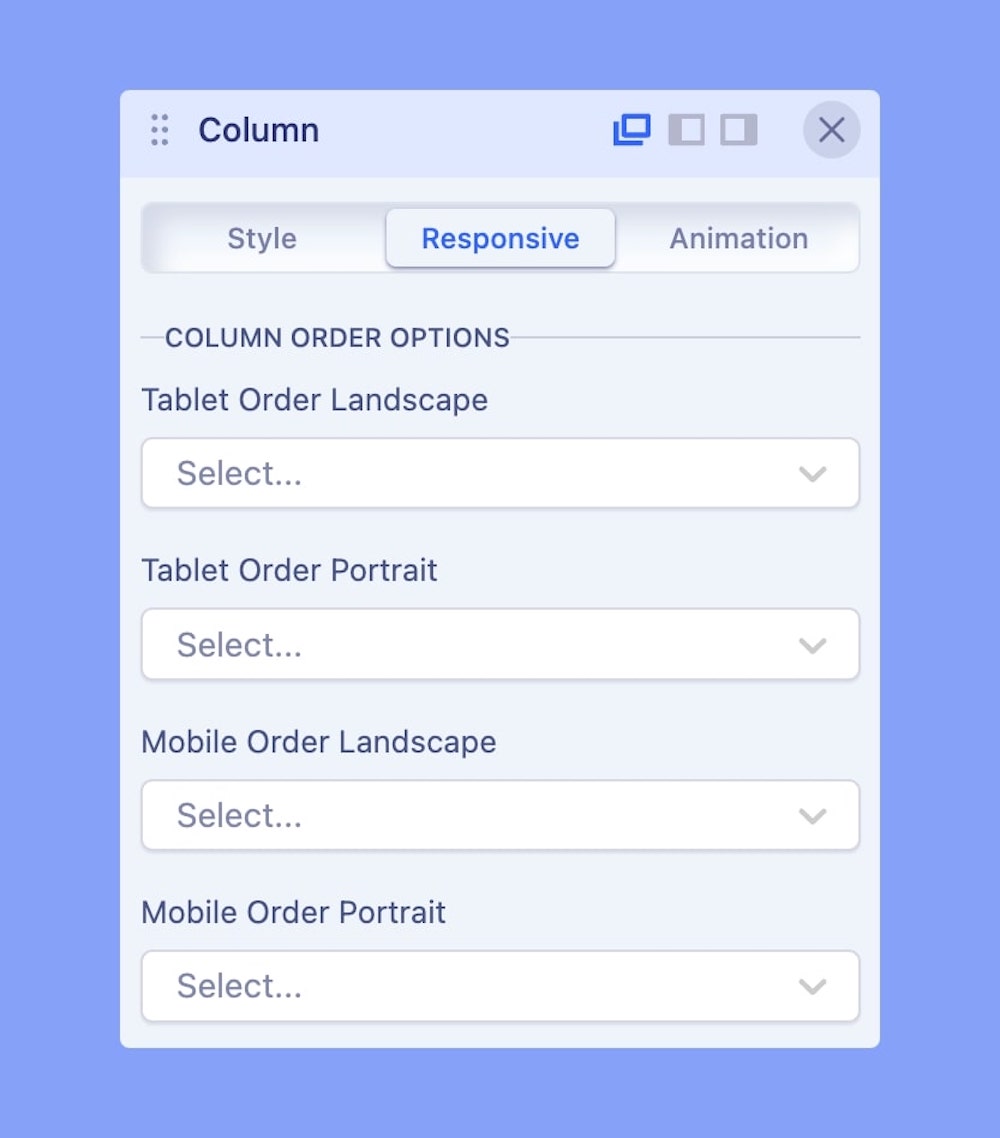
Opzioni dell'ordine delle colonne
 Controlla l'ordine in cui le colonne vengono visualizzate sulla tua pagina web su diversi dispositivi con le Opzioni ordine colonne. Questa funzione ti consente di ordinare le colonne del layout di pagina su altri dispositivi, ovvero su diverse dimensioni e orientamenti dello schermo. Riorganizzando l'ordine delle colonne per diversi dispositivi, puoi garantire che i tuoi contenuti siano facilmente leggibili e visivamente accattivanti su tutti i dispositivi.
Controlla l'ordine in cui le colonne vengono visualizzate sulla tua pagina web su diversi dispositivi con le Opzioni ordine colonne. Questa funzione ti consente di ordinare le colonne del layout di pagina su altri dispositivi, ovvero su diverse dimensioni e orientamenti dello schermo. Riorganizzando l'ordine delle colonne per diversi dispositivi, puoi garantire che i tuoi contenuti siano facilmente leggibili e visivamente accattivanti su tutti i dispositivi.
Ordine orizzontale sul tablet: specifica l'ordine delle colonne per l'orientamento orizzontale della tavoletta.
Ordine verticale sul tablet: specificare l'ordine delle colonne per l'orientamento verticale della tavoletta.
Orizzontale ordine mobile: specifica l'ordine delle colonne per un orientamento orizzontale mobile.
Verticale ordine mobile: specifica l'ordine delle colonne per un orientamento verticale mobile.
Il modulo di contatto in effetti può essere molto di più, oltre a quello che vedi mostrato qui, puoi aggiungere altre funzioni in base alle tue esigenze aziendali - le dimensioni sono personalizzabili per ogni esigenza
Il componente aggiuntivo per il conto alla rovescia ti consente di aggiungere un timer nel caso in cui desideri impostare il conto alla rovescia di un evento che si verificherà dopo che il timer avrà raggiunto lo zero. È possibile visualizzare il conto alla rovescia con mese, ora, minuti e secondi. Devi aggiungere la data e l'ora del conto alla rovescia per fermarlo e il resto verrà fatto dal componente aggiuntivo. Ovviamente puoi configurare colori, dimensioni e forme.
Il componente aggiuntivo Listino prezzi ti consente di visualizzare le informazioni di un prodotto come un unico blocco. Questo blocco è costituito dal nome del prodotto (titolo), dalla descrizione (contenuto), dall'immagine (media) e dal prezzo.
Questo componente aggiuntivo è davvero utile per la pagina prodotto di un sito di e-commerce, il menu di un ristorante, ecc. Aiuta a risparmiare tempo poiché è un blocco già pronto e puoi semplicemente modificare le informazioni del segnaposto in base a quelle dei tuoi prodotti.

Verdure miste, mozzarella fresca, basilico, sale marino hawaiano, olio extra vergine di oliva

Verdure miste, mozzarella fresca, basilico, sale marino hawaiano, olio extra vergine di oliva

Verdure miste, mozzarella fresca, basilico, sale marino hawaiano, olio extra vergine di oliva

Verdure miste, mozzarella fresca, basilico, sale marino hawaiano, olio extra vergine di oliva
Gli slider sono sempre stati una delle caratteristiche più interessanti di qualsiasi sito web. C'è un componente aggiuntivo Carousel per ruotare le immagini radialmente, un componente aggiuntivo Galleria per mostrare più immagini in modo elegante, e poi c'è il componente aggiuntivo Slideshow di SP Page Builder per ridefinire come utilizzare i dispositivi di scorrimento su un sito Web.
THE AMAZING SLIDESHOW ADDON!
Want to make your website more attractive? Get a stunning hero
section with the Slideshow addon in SP Page Builder Pro.
It's easy, fast, and gorgeous.
THE AMAZING SLIDESHOW ADDON!
Want to make your website more attractive? Get a stunning hero
section with the Slideshow addon in SP Page Builder Pro.
It’s easy, fast, and gorgeous.
Come inserire un paio di componenti a caso e piccola dimostrazione delle modifiche che si possono apportare. E' solo un piccolo assaggio, perché in pratica puoi personalizzarli in decine e decine di modi differenti che meglio si prestano all'aspetto del sito che stai creando. Tieni presente che le infinite soluzioni di personalizzazione sono disponibili per qualsiasi componente che andrai ad inserire. E' solo una questione di ispirazione e fantasia.
Esempio di come ridimensionare i contenuti di una pagina del sito e renderli perfettamente visualizzabili da qualsiasi dispositivo fisso o mobile. Il nostro programma ti consente di creare pagine personalizzate e renderle uniche per realizzare un sito impattevole e professionale. Consiglio: dopo aver pubblicato la pagina è buona norma dare uno sguardo con i propri dispositivi e verificare che tutto sia andato per il verso giusto e intervenire qualora ci sia bisogno per fare in modo che i visitatori del tuo sito possano visualizzare la pagina perfettamente
